CodeDueler
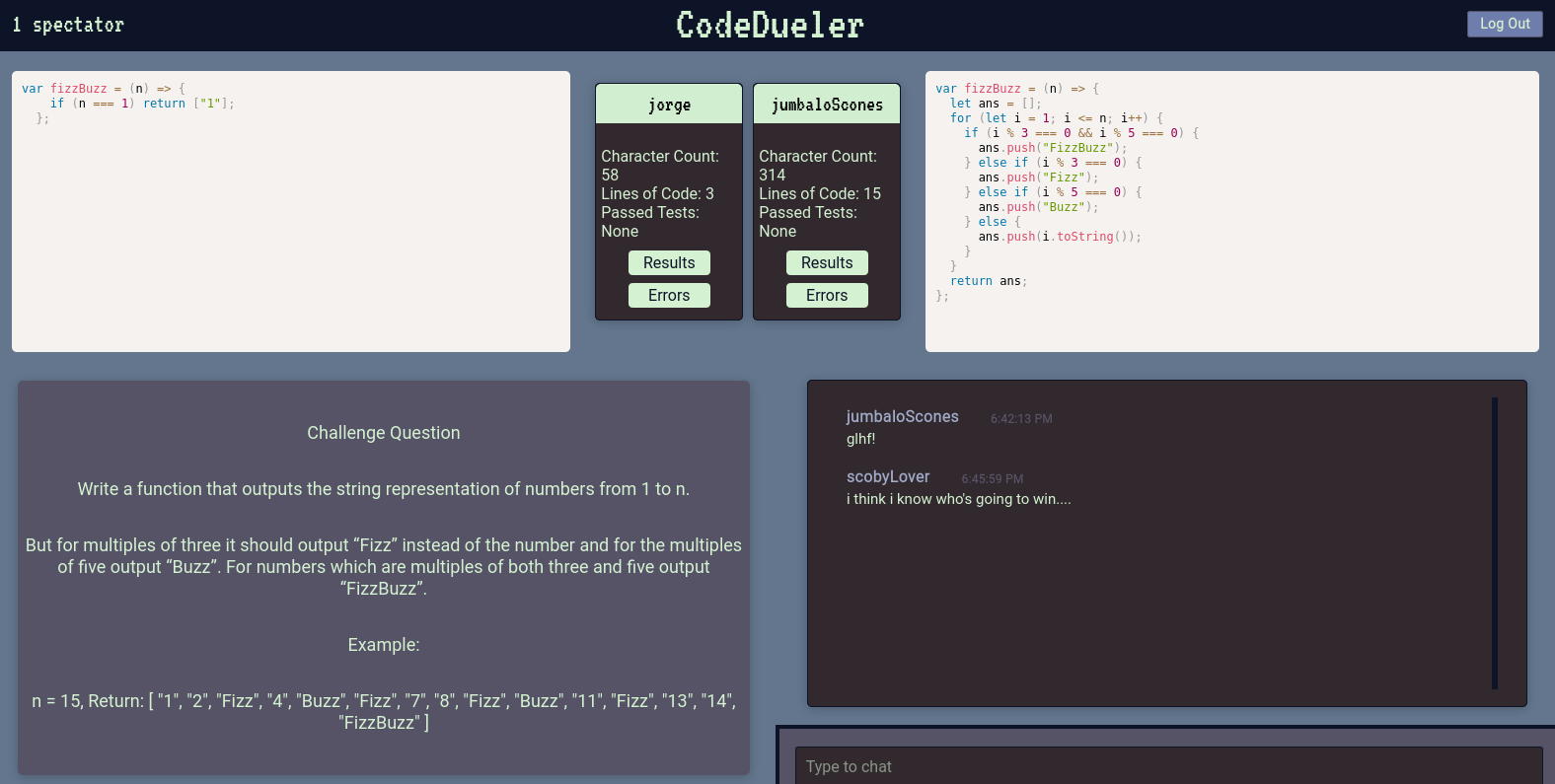
A real-time, colosseum-style coding challenge where the participants must race to correctly complete some coding challenge (say, FizzBuzz) while their adoring audience looks on. Players can see their opponent’s stats (line count, passed tests), and spectators can see what each player is typing in real time.
This group effort was developed on the MERN stack, powered by Apollo GraphQL. I took on the responsibilities of system design and backend development. The basic architecture is simple: a React frontend connects to an Express on Node server, receiving its data using GraphQL. Specifically, GraphQL Subscriptions (which is essentially Websockets) are used to ensure real-time data, with a Redis Pub/Sub stream at the heart of it. Coding submissions are reviewed by a coding judge which lives on a Google Cloud Function.
I wrote most of the server itself, along with the relevant Mongoose models. I leveraged the persistence of the pubsub and client websocket objects in order to cache requests from the server in a way that allows for very fast access to most clients. I also wrote the coding judge, which is basically an express server which sets up a sandboxed environment per request that returns stack trace info.